フォームはWebサイトでの成果獲得にもっとも直接に関わるインタフェースです。
フォームのUX次第でWebの成果は大きく左右されます。
この記事では、UXの観点からおさえておくべきフォームの基本と、さらに成果を伸ばすための改善のコツをご紹介します。
フォームのUX ~基本はユーザビリティ
フォームの成果を伸ばすためのUXの基本は、まずユーザビリティを担保することです。
そのうえで、特に重要なポイントが下記の3点です。
- デザインとレイアウト
- 必要な情報をわかりやすく伝える
- 「このフォームはどのようなものか」をユーザが認識できているか
3点それぞれ、ヤコブ・ニールセン氏によるユーザビリティ5原則をもとに解説していきます。
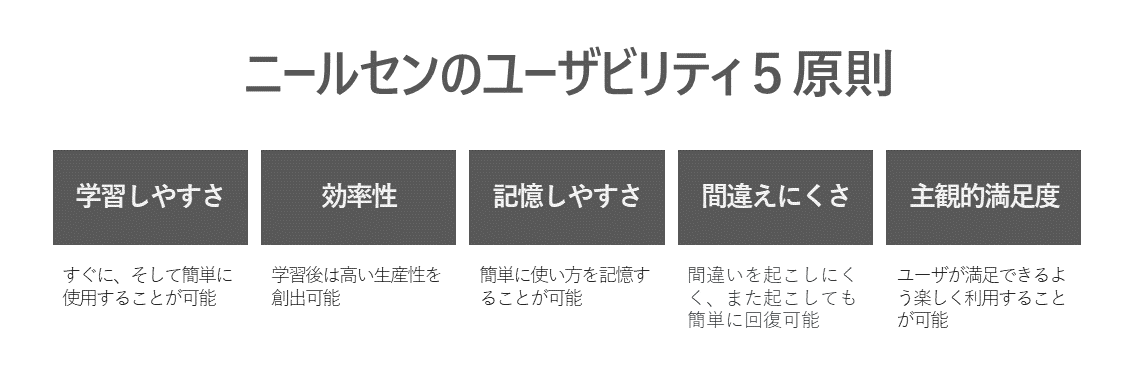
【ニールセン氏によるユーザビリティ5原則】
・学習しやすさ
・効率性
・記憶しやすさ
・間違えにくさ
・主観的満足度

フォームのデザインとレイアウトはとても重要な要素で、5原則においては「学習しやすさ」と「記憶しやすさ」、そして「効率性」に関係します。
デザインについては、奇抜にせず、一般的な仕様をなぞるべきです。
ユーザはこれまでに多くの類似フォームの入力経験があり、それらの仕様の記憶をもとに入力するため、奇抜さはむしろ負荷となります。
レイアウトについても同様です。
名前やメールアドレスなど入力しやすい項目を最初に配置しましょう。
次に、必要な情報をわかりやすく伝えることは、5原則の「間違えにくさ」にあたります。
専門用語を避け、わかりやすい表現を用いましょう。固有名詞を用いる場合には、わかりやすい通称を併記するか、補足情報をロールオーバー表示[1] やオーバーレイウィンドウ[2] などで確認できるようにしましょう。
また、一度生じたエラーからの復帰をいかに簡単にするかも登録フォーム設計の肝であるといえます。
よく見られる悪い例として、ページの上部にエラーメッセージが小さく表示されるだけというものがあります。
先述したように、ユーザは実際に入力できるフィールドに目を向ける傾向があるため、入力箇所から遠い場所に エラー文言が表示されると、ユーザはエラーが発生したこと自体や、エラーの具体的内容に気付かず、エラーを繰り返してしまいがちです。
また、フィールドのラベルに赤く色をつけるだけで、エラー箇所を示すサイトも多いです。これは、色覚障碍のユーザが エラー箇所を把握できないというアクセシビリティ上の問題があります。
よって、エラー箇所のすぐ近くに、エラーと分かるような印とともに、ユーザにとって理解しやすいエラー文言を提示することが大事です。
最後に、「このフォームはどのようなものか / 入力することでどのようなメリットがあるのか」をユーザが認識できているか否かについては「主観的満足度」の要素といえます。
一般的に、主観的満足度とは、サイトを使ったユーザがその作業、経験を楽しいと感じる度合いを示す、と定義されますが、フォームにおいては入力の「楽しさ」を直接訴求しても効果は薄いため、その前提となる「なぜ・なにを入力しているのか」をはっきりさせることがこの観点にあてはまるといえるでしょう。
より正確を期すのであれば、この観点はむしろISO 9241-11で定義されるユーザビリティ[3] の「目標」と「満足度」に該当します。
「このフォームはどのようなものか」については、たとえばフォーム入力にかかる所要時間や、手元に準備しておくべき書類や情報などを事前に伝えておくことが、離脱率の抑制にもつながる工夫として挙げられます。
入力項目が多く1ページにおさまらないフォームでは、全体のステップや完了までのパーセンテージを示しておくなどの対応がこれに当たります。
インフラ企業などでは「お客様番号」のように書類を見なければわからない情報が必要な場合もあり、そうしたフォームの多くではフォームに遷移させる前にイラストなどを用いて見落としなく事前に書類を準備できるよう工夫がされています。
「入力することでどのようなメリットがあるのか」については、フォームの場合、メリットの裏返しとして、自身の個人情報を入力することのリスクがないかどうかが意識されます。
すなわち、「このサービス / 会社は信頼できるのか」ということです。情報の利用範囲と目的を明示すること、サービス提供会社を明記すること、会社の信頼性を補記しておくこと、情報管理のセキュリティの高さをプライバシーマークなどの根拠とともに補記しておくなどの対応が必要です。
[1] マウスオーバー(マウスカーソル(ポインタ)を要素の上に重ねること。マウスホバー)した際に表示を変化させること。いくつかのフォームではロールオーバー対象のテクストに[?]などのラベルを付けた上で補足情報を表示している。
[2] モーダルウィンドウ。元の画面に重ねて一部が透明なウィンドウを表示し、閉じるボタンを押すことで元の画面にもどれる表示の仕方。いくつかのフォームではオーバレイウィンドウ表示対象のテクストに[?]などのラベルを付けた上で補足情報を表示している。
[3] ISO 9241-11:2018において、ユーザビリティ(usability)は右記のように定義されている。「特定のユーザが特定の利用状況において,システム,製品又はサービスを利用する際に,効果,効率及び満足を伴って特定の目標を達成する度合い。」 JIS、Z8521:2020より引用
成果向上のコツ ~UXの観点とは?
ここまで、ユーザビリティの観点からフォームの基本を3点紹介しました。
この基本をおさえた上でさらに成果を伸ばしていくために有効なのがUX(顧客体験)の観点です。
フォームのCVRをさらに高めるためには、「フォームのみの改善」だけではなく、ユーザがなぜ・どのようにしてフォームへ遷移してきたのかというフォーム前後の領域を含めたユーザ理解が鍵になってきます。
Webサイト全体およびサービス全体の中でのフォームの役割や位置づけを考えることは、一般的には「シナリオの仮説を立てる」とも呼称されます。
この「シナリオの仮説を立てる」ことこそ、ユーザビリティも包括したUXへの意識に他なりません。
フォームへのCTRを高め離脱率を抑えるためには、フォーム前後を含めて「このサービス(商品)はあなたのためのものですよ」とユーザにしっかり伝える必要があるのです。
フォームのUX改善事例
ユーザ心理を捉えたコンバージョンボタンの文言を練る
弊社で行った生命保険のウェブサイトにおける行動観察調査の事例です。
「ユーザに クリックしてもらいやすいコンバージョンボタンのあり方」をご紹介します。
以前、生命保険のウェブサイトを「そろそろ本格的に乗換えを検討しようかな」 と思いながら閲覧するユーザの調査を実施しました。
その際、「店舗での相談会・説明会」に申し込むコンバージョンボタンの文言が少し 異なるだけで、このユーザの行動が大きく変わってしまったのです。
はじめ、「相談予約に申し込む」という文言のコンバージョンボタンを掲載した画面を 見せると、ユーザは「また今度の機会にしよう」という反応を示し、検討を中断してしまいました。
それに対し、ボタン文言を「相談会予約に申し込む」に変えた画面を見せると、ユーザは「そろそろ頃合だしな」とつぶやき、ボタンをクリックして申し込み予約を始めたのです。
コンバージョンボタンの文言が「相談予約」から「相談会予約」に変わっただけで、なぜユーザの 行動が変わったのでしょうか。
行動が変わった理由は2つのユーザ心理に基づいています。
1つ目は「できるだけ受け身でいたい」というユーザ心理です。
ボタンの文言を「相談予約」としていた場合、ユーザは「営業マンと自分がマンツーマンで 相談する」というイメージを抱きました。
このため、「営業マンの質問に対し、自分からも何か話さないといけないのではないか」と感じた結果、「やっぱり面倒だ」という反応を引き出してしまっていました。
一方で、「相談会予約」という文言だと、「大勢の顧客と一緒に相談会に参加する」という イメージを抱いたため、「まずは相手の話を座学形式で聞くだけでよい」と感じ、コンバージョンに つなげることができたのです。
2つ目は「返報性」というユーザ心理です。
返報性とは、「他人から何らかの恩恵を受けたとき、何らかのお返ししないといけない」と 思う人間の心理のことを指します。
「相談予約」というボタン文言の場合、「申し込むことで、営業マンがわざわざ自分のために時間を作ってくれる」という印象を抱くため、「自分も何かお返ししないといけないけど、まだこの保険会社に決めた訳ではないし、もうちょっと考えてからにしよう」という反応を引き出してしまっていました。
これに対し、「相談会予約」というボタン文言の場合、「もともと開催される予定だった会に参加 する」という印象をユーザは持つため、特に何も後ろめたさは感じさせることなく、ボタンをクリック し、予約申し込みをしてもらうことができたわけです。
このように、ウェブサイトでは「できるだけ受身でいたい」「返報性」という2つのユーザ心理を踏まえたコンバージョンボタンの文言とすることにより、 ユーザに気軽さを感じてもらうことが重要です。
ユーザにとってのCVの意味を考える ~企業とユーザとのギャップ
あるカーディーラーのサイトでは、サイトのCVポイントとして「試乗予約」を設置していました。
試乗は無料で、試乗したからといって、購入を約束するものではありません。ただ試乗するだけなので、企業の担当者は気軽なCVポイントだと考えていました。
しかし、ユーザの行動を確認したところ、ユーザにとっては「気軽なCVポイント」ではない、ということに気付くことができました。
この気付きに沿い、UXを改善するため、CVのために必要な情報をフォームに追加することで、離脱率を下げることができました。
事例の詳細は下記よりご覧ください。
フォーム離脱を防ぐ! ユーザのつまづきを解決したUX改善事例

※toBテクニック:特定のユーザ向けの専門用語を散りばめ、専門性を伝える
あるサイトでは、特定分野の専門知識を持っているユーザに対するサービスを提供していました。
このサイトでも体験談や活用事例を掲載していましたが、理解しやすくするため、難しい専門用語を含めずに記述するよう留意していました。
しかし、その体験談をサービスの対象となる専門知識を持つユーザが閲覧した際、「きっとこのサービスは初心者向けだから、自分たちが使うサービスではなさそうだ」と感じてしまう様子が見受けられたのです。
そこで、あえて専門用語を含めた体験談を見せたところ、「これなら是非使いたい」という反応をしてもらえるようになりました。
専門知識が無いと理解できない用語を体験談に含めたことで、ユーザに「自分と同じくらいの知識を持つ人が使っているので、これは自分のためのサービスである」と認識してもらうことができたのです。
本記事のおさらい
- フォームの基本はユーザビリティをおさえること
- そのうち重要なのは次の3点
- ① デザインとレイアウト
- ② 必要な情報をわかりやすく伝える
- ③ 「このフォームはどのようなものか」をユーザが認識できているか
- さらに成果を伸ばすにはUXの観点が重要
- フォームにおけるUX改善とは、Webサイト全体およびサービス全体の中でのフォームの役割や位置づけを考えること
レポートのご紹介
部分開発、改善についてもっと知りたい、という方は、ぜひ弊社レポート「最小コストで最大成果をあげる「UX起点の部分開発」レポート」をご活用ください。成長軌道に乗せたい方からマンネリ化に悩む方まで、サービスの成果向上を目指す方々に運用改善の新しい手法として参考にしていただければ幸いです。

関連記事
-
学ぶ・知る
2024.05.07 Tue.
-
学ぶ・知る
2024.04.10 Wed.
-
学ぶ・知る
2024.02.28 Wed.