基本のEFOテクニック
フォームの成果向上における基本のEFO [1] テクニックはもはや定石とされており、どの業界のどのサイトにおいても遵守されるようになってきました。
[1] EFO:Entry Form Optimization(入力フォーム最適化)の略称
定石といわれているEFOテクニック
・ユーザの入力負荷を軽減する
・関連性の低い導線を削除する
・エラーを明記する
・サービスの透明性や情報の利用目的を伝え、信頼を醸成する
・専門用語には補足や説明を付与する
なお、これらのテクニックによって左右されるフォームの要素については、ユーザビリティの観点から重要なポイントを整理し別記事にて解説しています。
フォームの基本と UX改善 ~事例をもとに解説
今回は上記のテクニックのうち「関連性の低い導線の削除」について、成果を向上した改善事例をもとにUXの観点からあらためて考えてみましょう。
このテクニックはLPにおいてもよく用いられており、他ページへの遷移を防ぐためにそもそも他ページへの導線を削除すれば離脱率も改善されるだろうという発想に基づいています。
しかしながら、こうした定石とされているテクニックも、Webサイトの構造や商材の特性によってはそのまま通用しないケースがあります。
この記事でご紹介する事例もそのひとつです。
「定石が通用しない」ということは「例外」であることとイコールではありません。
貴社のフォームにおいて同様の状況が起きていないか検討するためにも、ぜひご参考ください。
フォームにおける離脱原因は予想外のものだった:ユーザ行動から真の離脱原因を発見した事例
中古車販売業者に一括で車のお見積もり依頼ができるWebサービスサイトでの事例です。
見積依頼のフォームは離脱率が高く、担当者は離脱率改善のためにEFOツールの導入やEFOのいわゆる定石とよばれるテクニックを駆使した施策を実施していました。
努力の甲斐もあり、離脱率はある程度まで改善したものの、さらに成果を伸ばすためにUXグロースコンサルティングを提供している弊社にご相談をいただきました。
改善の伸びしろを確認するために分析と仮説検証を進めていくなかで、担当者の方がとても驚いたのが、あるユーザセグメントにおけるフォーム離脱の原因が支援前に自身で想定していた仮説と大きく異なっていたことでした。
もともと担当者は、個人情報の入力が大変なために離脱率が高いのではと想定していました。
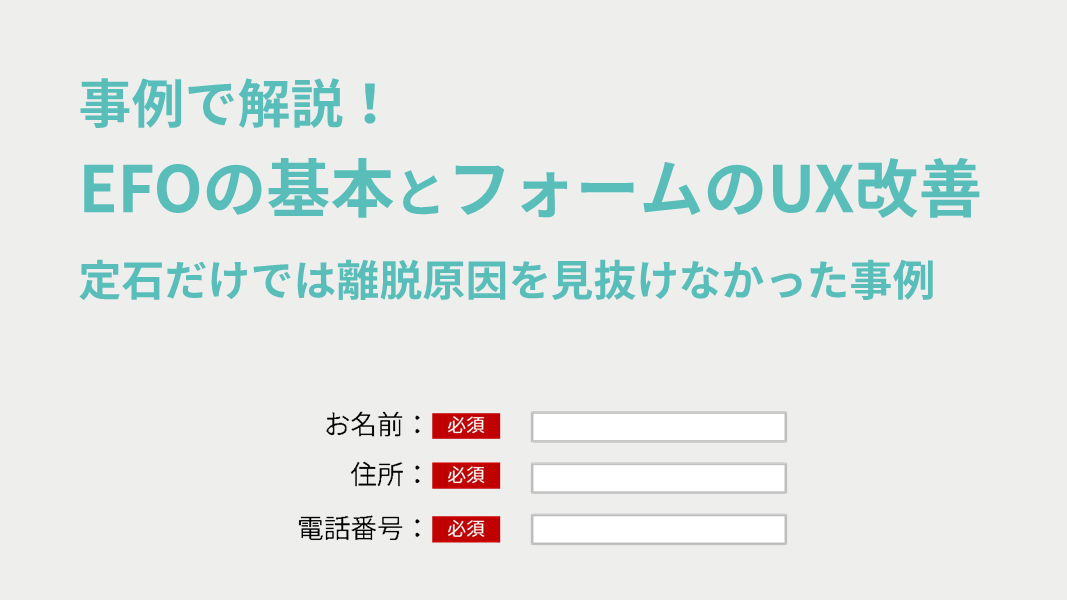
しかし、この想定と異なる”真の離脱原因”が、ユーザの行動データを観察していくなかで推測されました。
その行動とは、フォームから離脱した後に多くのユーザが各業者の口コミページを閲覧する行動です。

フォームから離脱して口コミページを閲覧するユーザが多いのはなぜだったのでしょうか。
ユーザの身になって考えてみると、「フォーム入力にあたって、各業者の信頼性が分からず不安なためではないか」という仮説が立ちました。
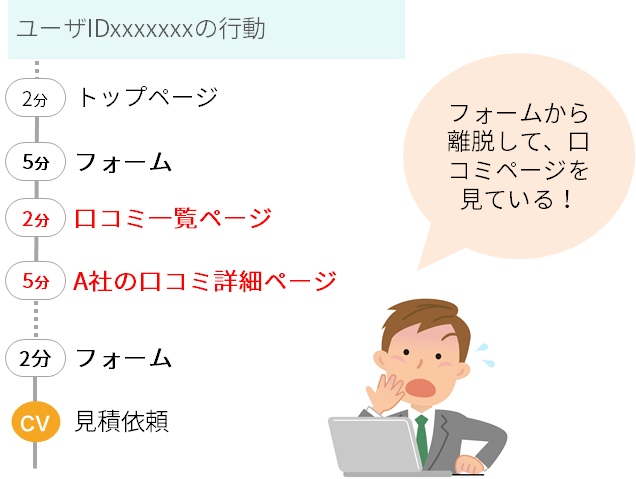
そこで、安心して査定を申し込めるよう、フォーム内にある業者情報に口コミページへのリンクを追加して、別タブで表示できるよう変更を加えました。
EFOの観点からは、フォーム内に別ページへのリンクを配置することは悪手とされます。
もちろん、この考えは間違っているわけではありません。
しかし、このサイトのこのフォームにおいては、むしろEFOの一般論と異なる施策こそが、「実際のユーザの、CVするうえでの悩みを解決できるのでは」と推測されました。
結果として、フォームからスムーズにコンバージョンするユーザが増え、CVRが向上しました。

「ユーザが業者に不安を抱いている」という行動データをもとにした仮説が正しく、かつユーザに寄り添った適切な施策を打つことで不安を払拭し、成果向上につなげられた事例といえます。
「フォーム内の導線は削除すべし」という定石に反する施策であっても、UXの観点から適切であれば成果につながるのです。
ユーザの行動からCV前の「悩み」を見つけUXを改善することが成果につながる
先述の事例のように、「フォームからの離脱率が高い=入力に手間取っている」と早合点せずに、ユーザの行動を分析することで解決すべき状況が浮かび上がってくる場合があります。
別業界のWebサイトにおいても、同様の事例がありますのでご紹介します。
こちらの事例も、UXグロースコンサルティングにて、とある金融系サイトをご支援するなかで発見したフォーム事例です。
金融や人材などの業種でよく見られる、入力項目が多いフォームを思い浮かべてください。
アクセス解析でフォームの入力ページの離脱率が高いという数字が出れば、担当者の多くが着手するのは「入力項目の削減」という定石での対応です。
しかし、実際の離脱の原因は数字からだけでは見えてきません。
離脱率が高いフォームにおけるユーザの行動を見てみると、入力ページで離脱したユーザはサービス名での検索から口コミページに戻ってきていたり、ブラウザの「戻る」機能でサービス説明まで戻っていることがわかりました。
この場合、ユーザの離脱の原因は「入力項目が多いので挫折している」のではなく、「入力中にサービス提供元に対して不安を感じ、不安を払拭できる情報を求めて検索やサイト内回遊をしている」という状況にいることが見えてきます。
であれば、フォームでの成果向上のために打つべき施策は、入力項目の削減ではありません。
この場合において対応すべきは、自社やサービスの信頼性がユーザに伝わるようにフォームとその前後のWebサイトまで、UXの観点から再設計することだったのです。
このように、行動の順序や、行動にかかった時間への観点からもユーザを分析することで、ユーザがどういう状況に置かれているのかが推察しやすく、解決すべき課題や具体的な改善企画が見えてきます。
定石を鵜呑みにするのではなく、「自社サイトにおけるユーザはどんな悩みを抱えているのか」「ユーザがコンバージョンするためにはどんな情報が必要なのか」をあらためて考えることが、フォームのUX改善と成果向上に役立ちます。
フォームはWebサイトでのコンバージョン獲得にもっとも直接に関わるため、フォームのUXによってWebの成果は大きく左右されます。
ユーザの行動データを手がかりにUXを改善し、フォームの成果向上へとつなげましょう。
この記事のまとめ
- 「導線の削除」をはじめとしてEFOの定石テクニックは多々ある
- しかし、ユーザの離脱原因によっては、定石だけでは対応できない
- ユーザの行動データを見ることで、離脱原因を精緻に推察でき、成果につながる改善が可能になる
- 定石を鵜呑みにするのではなく、サイトや商材にあわせた施策が必要
セミナーでもUX改善事例を発信中!
弊社では、フォームのUX改善のみならず、多くの企業様のWeb領域ご支援のなかで培ってきたUXの知見をセミナーで発信しております。
ぜひご覧いただき、皆様の業務でお役立ていただけましたら幸いです。

関連記事
-
事例
2022.05.25 Wed.
-
事例
2022.05.12 Thu.
-
事例
2022.03.11 Fri.