ユーザビリティコンサルタント
小林 理生
小林 理生
最近のウェブサイトは動作(インタラクション)を含んだサイトが多く見受けられます。ただし、インタラクションが加わることで逆に使いにくくなってしまうこともあるため、使用する場合は気を付ける必要があります。
本日は、インタラクション設計を行った検討経緯をご紹介する中で、ユーザ視点の重要性を確認したいと思います。
●絞込み機能で表示されるローディングはありか?
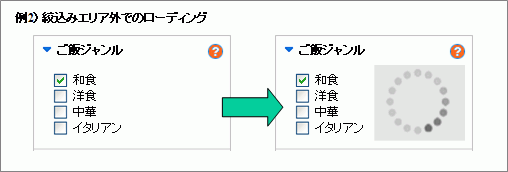
商品を扱っているサイトでは、クリックすると自動的に検索結果が更新される絞り込み機能をもつものが多くなっております。自動更新を気づかせるためによく使用されるフィードバックとして、「クリックと同時にローディング画面をその絞込みエリアで表示させる」仕様があります。 (例1参照)
しかし、事前に行なったユーザ調査で、この商材を検討するユーザの中には間髪なくどんどんとチェックを入れていく方が多いことが結果として出ていました。これでは使いやすくするためのローディング表示のせいで絞り込み行動を邪魔してしまいます。
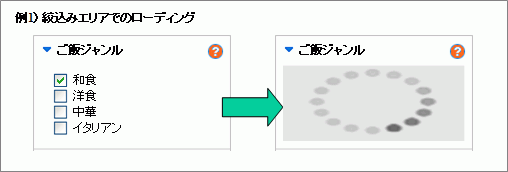
そこで、絞り込みエリアとは別の箇所で目立つ形でローディングを表示するという案を今回は採用することにしました。これであればユーザは絞り込み機能が「使いやすく」、なおかつサイト側が更新されていることに「気づきやすい」仕様となります。(例2参照)