磐前 豪
自社の新しい製品やサービスを広く認知させるための方法として、ウェブ上にプレスリリースを掲載するサイトが多くあります。
プレスリリースは検索エンジンの検索結果上位に表示されることも多く、多くのユーザの流入が見込めるコンテンツです。
折角多くのユーザを流入させることができるのですから、そこから問い合わせや資料請求といった、具体的アクションに結び付けるべく、そのリリースに関する詳細なページへとリンクを張ると良いのですが、その表示方法によって、誘導率が大きく変わってきます。
ここからは、ユーザビリティテスト(ユーザ行動観察調査)の実例をもとに、いくつかのケース見ていきたいと思います。
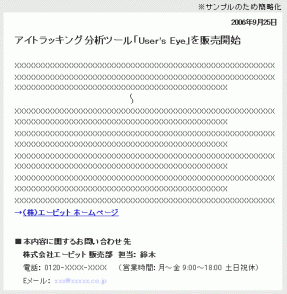
【ケース1】誘導のリンクがホームページ(トップページ)である
ユーザがホームページに遷移しても、その製品、サービスのページにたどり着けるとは限りません。
もちろん、その会社に興味を持つユーザもいるでしょうから、リンクを置くこと自体に問題はないのですが、プレスリリースの内容そのものに関心を持ったユーザが、目的とするページへ最短でたどり着けるよう配慮したいものです。
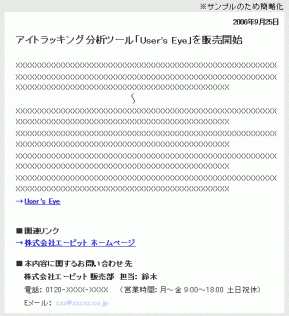
【ケース2】誘導のリンク名が固有名詞のみ
ユーザがその製品、サービス名を知っていた場合を除いては、 「User’s Eye」という名称を記憶しているわけではないですから、このリンクをクリックしようという気がおきなくなってしまいます。
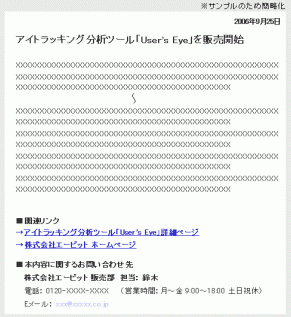
【ケース3】「関連リンク」内に誘導のリンクを配置
このケースのユーザビリティテスト(ユーザ行動観察調査)で、リンクをクリックしなかったユーザに理由を尋ねてみたところ、「関連リンク」はあまり関係の無いページに飛ばされることが多い、と考えていました。
全てのユーザが同じではありませんが、レイアウト上も、メインのコンテンツエリアと切り離されているため、メインコンテンツエリアの最下部まで来たら、「別物」と見なして、そこで視線を切ってしまうユーザも多いと考えられます。
では、これらを改善する一例を紹介します。
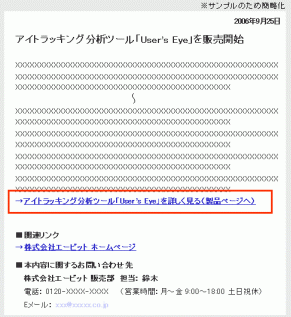
【改善例】
改善例では、コンテンツエリアに詳細ページへのリンクを置き、かつ具体的な内容が書かれているページへのリンクであることを、ユーザに明示しています。
コンテンツを読み、関心をもったユーザを、自然な流れで詳細ページまで引き込むことが可能になります。
なお、プレスリリースを作成する時点では、詳細ページまで作成できないこともあると思います。
その場合は、後に詳細ページのリンクを付け加えることを、忘れずに行うようにしましょう。
良いプレスリリースを作っても、ちょっとした配慮が行き届かないがために、ユーザがサイトを立ち去ってしまったのでは、プレスリリースの効果も半減してしまいます。
リンクの置き方や名称によって、移ろいがちなユーザの行動は大きく変わるものなのです。