
ユーザビリティコンサルタント
橋本 公彦
橋本 公彦
検索サイトなど、ユーザが操作方法を学ぶ必要のあるサイトでは、初心者に対して使い方を説明するコンテンツがあると利用の助けになります。
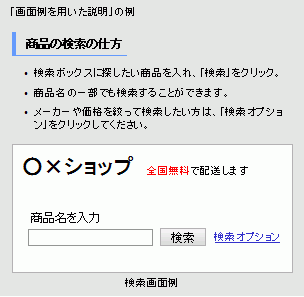
このような操作方法の説明コンテンツは、随所に実際の(サイトの)画面例を出して解説するのが非常に効果的です。
しかし、この画面例の掲載には注意が必要です。

上記のように、サイトをキャプチャした画面例はとてもわかりやすいのですが、このような画面をユーザビリティテスト(ユーザ行動観察調査)でユーザに提示すると、実際にここから検索を開始しようとする行動が数多く見受けられます(例えば、検索ボックスに入力しようとする、青字リンクをクリックしようとするなど)。
ユーザはこれが画面サンプルであることに気づかず、操作できるものと勘違いしているためだと考えられます。
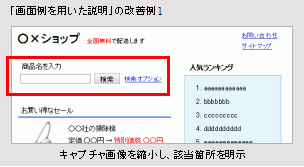
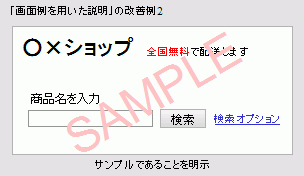
ユーザの勘違いを防ぐためには、キャプチャした画面であることがすぐにわかるように、
- キャプチャ画像を縮小し、該当箇所を明示
- サンプルであることを画像上で明示
といった工夫をすると良いでしょう。


ただ、画像を縮小し過ぎたり、サンプルの文字を過度にアピールしてしまうと、本来の例示としての役割が果たせなくなるので注意が必要です。


