
布袋田 由理子
自社のサービスのメリットを、効果的にユーザに伝える方法に悩んだことはありませんか?今回は、定石をあえて少し外したメリット訴求の方法についてご紹介します。
ユーザに情報を伝える上では「ユーザの目的達成を邪魔しない」というのが定石です。一般的に、ユーザは途中で余計な情報を与えられることに強いストレスを感じ、離脱やサイト離れの原因にもなり得ます。リンクをクリックしたら関係のない広告が表示されて、いらいらした経験をお持ちの方も多いのではないでしょうか。
「でも、ページの中に書いただけではメリットに気付いてもらえない!」という時、定石をはずして“あえてページを割り込ませる”という方法が有効な場合があります。
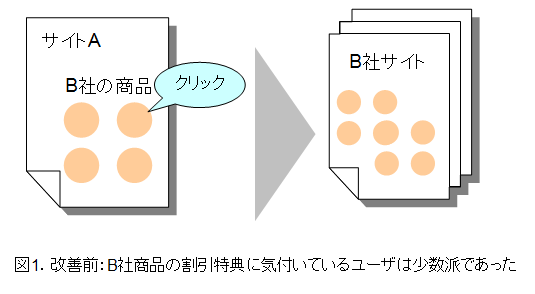
ある情報サイトAでは、グループ会社Bの商品を紹介しており、サイトAの会員はB社の商品を購入する際に割引特典が受けられるというサービスがありました。しかしこのサービスの認知度はあまり高くなく、ユーザ行動観察調査においてサイトAからB社サイトを訪れたユーザも、ほとんどの人がこのサービスに気付きませんでした。

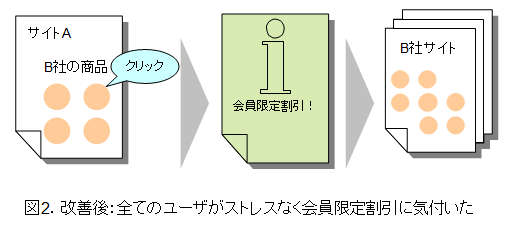
そこで弊社では、サイトAでB社のサイトへのリンクがクリックされた際に、会員限定割引を知らせるページを表示させてから、B社サイトへ遷移するようにサイト設計を行いました。こうすることで、ユーザ行動観察調査においても、サイトAからB社サイトを訪れたユーザの全員が、会員限定割引について理解した上でB社の商品を閲覧していました。しかも、間にページが挟まれていたことに対する反応も、「わかりやすかった」などのポジティブなものでした。

今回のケースで、“あえてページを割り込ませる”方法が有効だったのは、
- ユーザにとって今すぐ使える情報であること
- あまり知られていないサービスであること
実際にこの方法を採る際に注意したい点としては、
- ユーザに間違ったと思わせない工夫をすること
- ユーザに違和感を感じさせないようにすること
- レイヤー表示にすることで遷移先が間違っていないことを伝える
- すぐに本筋に復帰できるようにする
- クッキーを利用するなどして同じ情報を2度見せない


