
前田 俊幸
iPadのようなタブレット型のタッチUI端末では、PCでは見られなかった特徴的なユーザ行動が見受けられます。今回は、弊社の調査で見られたiPadにおける特徴的なユーザ行動と、デザイン上のポイントについてご紹介します。
【ポイント1】 ユーザはスクロールが苦ではない
弊社のユーザ調査にて、iPadで画面が切り替わる度にスクロールしてみようと画面をドラッグするユーザがよく見受けられました。ユーザは画面をスクロールしたがる傾向があるようです。
確かにiPad上で画面をスクロールすると、指に吸い付くようにスムーズに画面が動くため、直感的で心地よい感じがします。iPad上での快適なインタラクションは、ユーザにとってポジティブなフィードバックを与え、スクロールも苦になりにくいと考えられます。
情報は極力たくさん並べよう
調査で用いたショッピング用のアプリでは、iPadの縦1画面内におさまるだけの商品しか提示していなかったところ、画面がスクロールできず、「これだけしか商品がないのかな・・」とがっかりしていたユーザがいました(実際には別ページにたくさん商品があったのですが)。
iPad用のECサイトやアプリケーションでは、スクロールが発生しても多くの商品を提示することをお勧めします。スクロールが苦でないため、「たくさんの商品を見たい」という気持ちが先行し、積極的に画面をスクロールしようとします。

ただし、注意すべきことがあります。あまりに多くの商品を提示しすぎると、回線状況によっては多くの商品画像がローディングされずに、ユーザは何もないページをただスクロールしていくことになりかねません。結局、ユーザはしばらくローディングを待たされることとなり、ストレスを与えることになります。
(補足)キーワード検索よりもスクロール
例えば、電子書籍を購入できるアプリで、本を100冊程度扱っていたとします。この程度の冊数であれば、ユーザはキーワード検索するよりも、スクロールして探そうとします。
iPadではソフトウェアキーボードが提供されていますが(図2)、あまり使い勝手が良くなく入力が面倒なため、スクロール操作で見て探すほうが速いと考える傾向がありました。
また、キーボード入力のためには両手を使う必要がありますが、多くの場合iPadを両手(または片手)で持ちながら使用しているため、一度iPadをどこかに置く必要があって面倒です。
検索機能が不要というわけで決してありませんが、iPadではスクロールによる使い方により配慮した画面設計が望まれます。

【ポイント2】 画面下部のナビゲーションはあまり見られない
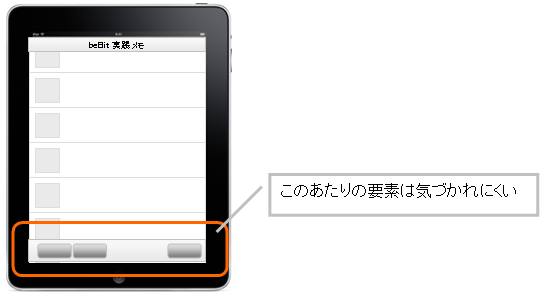
ユーザ調査では、iPadの画面下部の要素は気づかれにくい傾向がありました。したがって、ユーザに積極的に使ってほしい機能やナビゲーションは、画面上部か画面内のコンテンツエリアに配置することが重要です。
例えば、下図のように、画面をスクロールしても常に出ているような下部ナビゲーションをよく見ますが、こちらのナビゲーションはユーザが意識的に見ようとしない限りは、ほとんど気づかれていません。

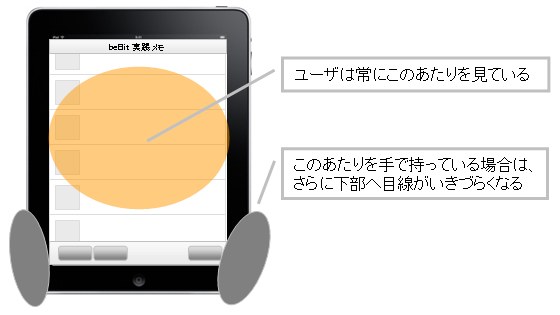
iPadはPCの画面サイズよりも小さいのに、どうしてこのようなことが起きるのでしょうか?
最大の理由としては、iPadの画面と顔の距離が近いことがあげられます。皆さんもお試しいただくとお分かりいただけますが、iPadはPCと比べても、思ったより注視できるエリアは狭いのです。

繰り返しになりますが、サイトやアプリケーション内でユーザに使って欲しいナビゲーションを配置する場合は、画面上部か画面内のコンテンツエリアに配置する必要があります。
端末ごとに、使う姿勢も態度も異なる
近年、新しい情報端末が続々登場する中、各端末の特性を考慮したインタフェース・機能の設計がこれまで以上に求められています。注意すべきことは、端末の特性を考慮する際、ただ端末だけを見るのではなく、その端末を使うユーザの姿勢や態度も含めて考える必要があるということです。
その端末(ないしアプリ)は、いつ・どのように・どんな状況・どんな期待をもって使われるのか、必ずユーザとセットで考えることが重要です。


