
反中 望
ユーザビリティを考える上では、ユーザの「慣れ」を考慮する必要があるということは、過去の実践メモでも何度か指摘してきました。
過去記事:「ユーザの慣れや先入観に配慮する」
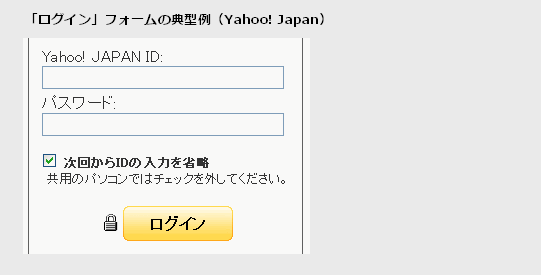
そうした「慣れ」の代表例として、「ログインフォーム」が挙げられます。
ログインフォームでは、ユーザはほぼ無意識に入力する
インターネットをよく利用するユーザは、日々いろいろなサイトでログインという行為をしており、ログインには非常に慣れているといえます。 また、- ログインフォームの入力項目や並び順はほとんどのサイトで共通している
- 入力するID・パスワードも、多くのユーザは同じものを使い回している

「他と違う」フォームは、ユーザのエラーにつながりうる
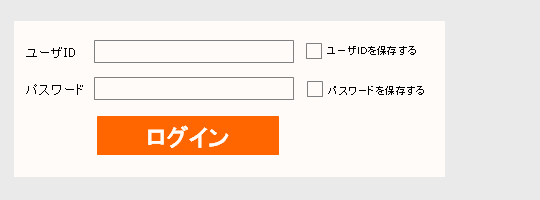
とあるECサイトでは、次のようなログインフォームを用意していました。
このログインフォームでは、セキュリティを気にするユーザへの配慮として、ユーザIDとパスワードの保存を別々に選択できるようになっています。
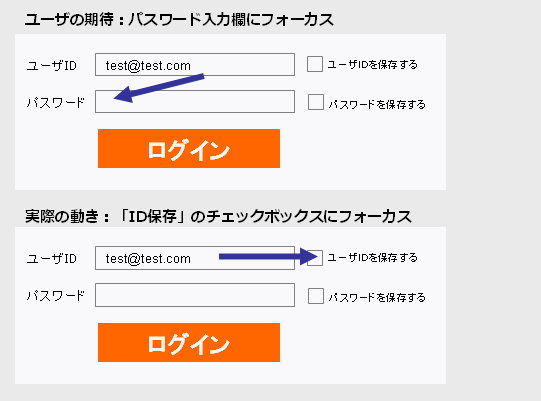
ところがこのフォームは、上述のようにタブキーを利用するユーザがログインしようとした際に、大きな落とし穴がありました。
そのユーザは、「ユーザID」を入力した後にタブキーを押し、パスワードを入力してエンターキーをクリックしました。
ところが実際には、「ユーザID」入力欄からタブキーを押すと、「ユーザIDを保存する」のチェックボックスにフォーカスがあたってしまい、実際にはパスワードが入力できておらず、エラーが発生してしまいました。

この時点で、ユーザはストレスを感じ、サイトに不満を持ってしまったのですが、その後さらに興味深い行動が見られました。
ユーザは再度ログインしようとしたのですが、エラーが発生した理由はきちんと理解できていたにも関わらず、「ID入力→タブキー→パスワード入力→エンターキー」と全く同じ行動を採ってしまい、再びエラーが起きてしまったのです。
これは、いかに「ログイン」の一連の動作がユーザにとって自動化されているか、ということを表す好例だと言えます。
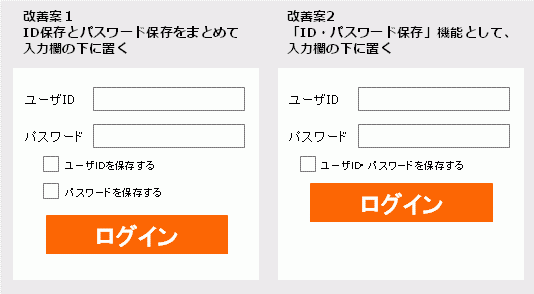
改善案:ID入力欄とパスワード入力欄の間には別の要素を置かない
このサイトで、上記のようなユーザのエラーが生じないようにするには、ID入力欄とパスワード入力欄の間には別の要素を置かないようにする必要があります。 改善案としては、以下のように「ID保存」と「パスワード保存」をまとめて入力欄の下に置くか、あるいは「ID・パスワードを保存する」という1つのチェックボックスにまとめてしまうのも選択肢の1つです。
ただし、いずれの改善案も万能ではありません。
改善案1の場合には「ID入力欄」と「ID保存のチェックボックス」の関連性がやや下がってしまうという課題があり、改善案2では、そもそも「ユーザIDだけ保存したい」「パスワードだけ保存したい」というニーズには応えられなくなってしまいます。
「どんなユーザが使うのか」を想定することが重要
現状と2つの改善案、いずれも一長一短があるのですが、どれが最適かを判断するには、結局「どんなユーザが使うのか」をしっかりと想定することが重要です。
タブキーを使うのは、ある程度PCの操作に慣れたユーザだと考えられるので、そうした上級ユーザがよく使うサイトであれば迷わず改善案を採るべきですが、「PC初心者でセキュリティを気にするユーザ」が主に使うサイトであれば、タブキーの動作よりも、「ユーザIDだけを保存」「パスワードだけを保存」という機能を優先した現状のフォームが適切だといえます。
今回はログインフォームを例に挙げましたが、ユーザビリティの高いウェブサイトを作るには、サイトに訪れるユーザを明確にイメージし、それらのユーザの「慣れ」をきちんと想定することが重要です。


