
ユーザビリティコンサルタント
竹川 深
竹川 深
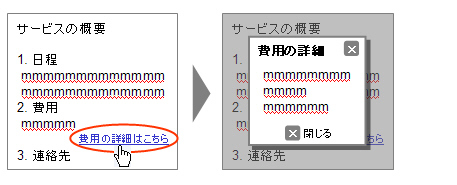
1ページでは載せきれない補足情報などを提示する際、元のページの上に重ねて表示する方法がしばしば用いられます(オーバーレイ表示と呼ばれています)。
今回は、オーバーレイ表示を行う際にどのような点に注意すべきかについてお伝えしたいと思います。

前提としてオーバーレイ表示には、下記のような利点があると考えられます。
・ ページ遷移を挟まずに情報を提示できるため離脱されづらい
・ 情報に触れてもらえる確度が高い
一方で、この表示方法が抱えるリスクも存在します。
特にモーダルダイアログ(オーバーレイで表示されたダイアログを閉じるまで、他の部分が操作できないタイプのもの)を用いる場合にはかなり致命的なリスクが存在することが弊社のユーザ行動観察調査で発見されました。
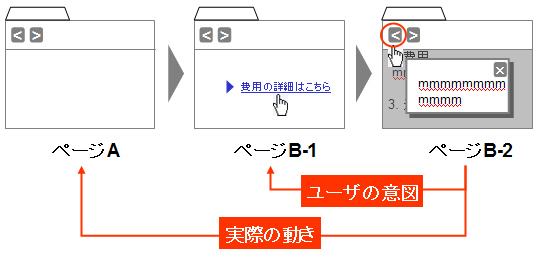
実は調査の中で、オーバーレイで表示されたコンテンツ(下図B-2)を見終えたユーザが、ブラウザの「戻る」ボタンを押してしまうシーンが何度も見られたのです。
ユーザの意図はオーバーレイ表示前のページ(下図B-1)に戻ることでしたが、ページ遷移が起きていないため、実際にはさらにその前のページ(下図A)に戻ってしまい、ユーザの混乱を招いてしまいました。

さらに調査を重ねたところ、「戻る」ボタンを押してしまうケースでは、具体的に以下のようなUI上の問題があることが分かりました。

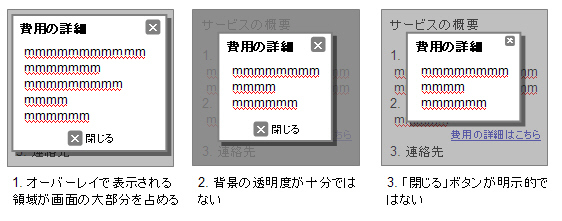
1. オーバーレイで表示される領域が、画面の大部分を占める。
画面の大部分がオーバーレイ表示された要素で埋まってしまうため、ページが遷移したものと勘違いされやすくなります。幅、高さを適度なサイズとすることを意識すべきです。2. 背景の透明度が十分ではない。
背景のページがほとんど見えていない場合、ページ遷移と誤認されやすくなります。背景のページには透明度の高い黒色または白色を重ねることで、「先ほど見ていたページでオーバーレイ表示を閲覧している」状況であることを明示すべきです。3. 「閉じる」ボタンが明示的ではない。
オーバーレイ表示の内容を見終えたユーザがブラウザの「戻る」ボタンをクリックしてしまう原因になります。ユーザが閉じるボタンを発見しやすいよう、右上だけでなく、コンテンツ下部にも配置することを基本にすべきです。サイト内でオーバーレイ表示、特にモーダルダイアログ形式での提示を行っている場合、上記の観点で一度見直してみてはいかがでしょうか。


