
豊永 泰士
トップページに多くの要素を盛り込まねばならず、情報の整理に悩んでいる方も多いのではないでしょうか。そんな時、ユーザの文脈を考慮することで情報整理方法が見えてきます。
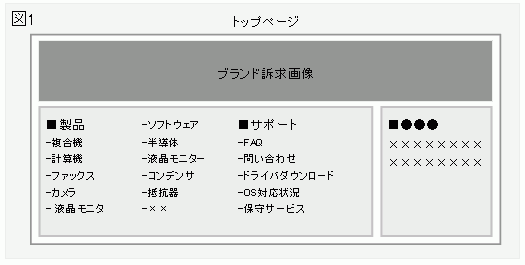
BtoB向け製品を主に扱うメーカーサイトの例

上の画面例はBtoB向け製品を主に扱っているメーカーサイトのトップページです。各製品カテゴリへのテキストリンクがトップページに配置されており、弊社のユーザ行動観察調査では、はじめてこのサイトを訪れるユーザが「何かごちゃごちゃしている」と言いながら、どこをクリックすべきか迷う傾向が見られました。
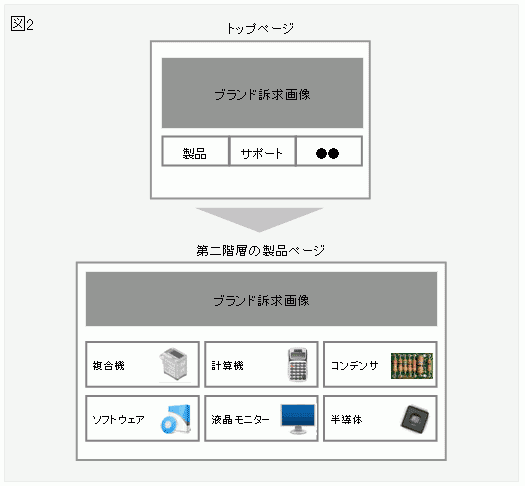
そこで、 トップページでは大まかに振り分け、次の階層で各製品カテゴリを選ばせるという図2のような画面に変更したところ、ユーザは目的の製品ページへスムーズに到達できるようになりました。
改善後の画面

目的のページに達するまでのクリック数は少ないほうがよいと言われますが、クリックを減らすことが目的になってユーザを迷わせてしまっては本末転倒です。
改善前の画面では、初めてのユーザに対し、専門的な製品カテゴリ名を文字だけで見せてしまったために、判断がつきにくいという問題がありました。
一方、改善後は、まずトップページでの選択肢を絞り、わかりやすい言葉でいったん振り分け、その次の画面ではカテゴリ名に製品画像を付け加えることで、ユーザが直感的に自分の探しているカテゴリを選べるようにしました。
この結果、改善画面案では個別製品ページまでのクリック数は増えましたが、心理的な負担が小さくなったため、ユーザがクリックの数についてネガティブな印象を持つことはありませんでした。
このように、サイトに来訪するユーザが置かれている文脈によってトップページの情報の整理方法は変わってきます(逆に、常連客だけが訪れるようなサイトであれば、ニーズの高い機能やコンテンツへのショートカットを置くことが望ましいと考えられます)。
あなたのサイトがユーザにとって最適な情報整理ができているか、見直してみてはいかがでしょうか。


