
柳本 陽平
ECサイトにおいては、「商品を探す」、「商品を見る」、「カートに入れる」、「購入する」といった基本的な作法は概ね共通化されてきていますが、商品ごとの特性やユーザ心理によっては定型的な情報提供では不十分なケースがあります。
例えば、ECサイトで健康食品を購入する場合、使用経験のある商品と使用経験のない商品では必要とする情報が異なります。
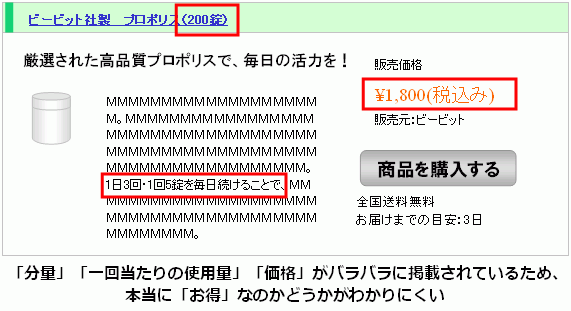
下記のような商品紹介ページでユーザ行動観察調査を行った際、この商品を使用したことのないユーザは、商品特徴や価格を確認した後で「分量」や「目安の日数」を探し回るという行動が見られました。

健康食品は継続して利用するものであり、かつ商品によって1回に使用する分量が異なるため、価格情報だけでは「お得」なのかどうか判断できなかったためです。ところが、商品の分量は商品名に含まれており、なおかつ一回の使用量は商品説明の中に埋もれてしまっており、いずれも価格から離れた位置にあったために気づかれませんでした。
ECサイトの商品ページで提供されている情報については、「価格」、「送料」、「配達に要する日数」など項目レベルで共通化してきていますが、商品によっては上記のようにユーザニーズとのずれが発生するケースがあります。
最適な情報提供を行うためには、定型情報を載せただけで安心せず、サイトごとに
(1) 商品ごとに必要情報を洗い出し、優先度を見極める
(2) 必要情報を適切な位置に掲載する
という2つの対策が必要です。
もちろん、ECサイトのようにシステム化されたサイトでは、すぐに「(2)適切な箇所に掲載する」という対応が取れないケースも多いでしょう。ですが、対応の必要性を計るうえでも、まずは取り扱い商品ごとに、「(1)必要情報を洗い出し、優先度を見極める」を行ってみてはいかがでしょうか。


