
ユーザビリティコンサルタント
森 祐二
森 祐二
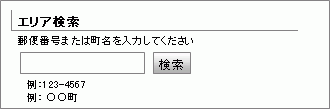
Webサイト上で、ユーザが目的の情報にたどり着きやすくするために、複数の条件での検索機能を提供することがあります。
たとえば、不動産業やCATVなど地域に関連したサービスで、ひとつのフォームから、郵便番号でも町名でも検索ができるような機能を実装しているような場合です。

この検索機能に関して、ユーザ行動観察調査を実施したところ、以下のような行動が見られました。
まず、ユーザは郵便番号を入れて、検索を行いました。
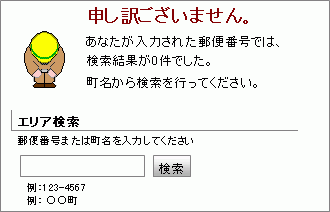
しかし、このユーザが入れた郵便番号が間違っていたため、次のようなエラーが表示されました。

すると、このユーザは即座に「あ、ダメなんだ」とこのサイトを離脱してしまいました。
実際には、正しい郵便番号を入れ直すか、町名を入れることで再度検索が可能なのですが、このユーザに再検索をしてもらうことはできませんでした。
この行動の裏には、以下のような心理の動きがあると考えられます。
- アイコンを見ると相手が謝っているので、何か問題があったことに気づく
- 文頭の「申し訳ございません」という言葉が目に入り、検索が失敗したことを知る
- 「自分の条件に合うサービスが提供されていないから失敗したに違いない」と思う
- 文末まで読まずに離脱する
期待した結果を出せなかったことについて、アイコンや言葉で謝罪の意を伝えることは、企業の誠実な接客姿勢を示すものではありますが、それが離脱の原因になっては逆効果です。
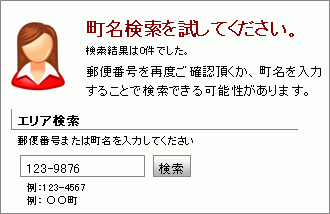
弊社の考えるエラー画面の改善案は以下のようなものです。

- アイコンを謝罪ではなく、純粋な案内を表すものに変える(女性オペレーターなど)
- 最初のメッセージとして、謝罪ではなく「○○してください」というエラーからの復帰方法を強調する
- ユーザが入力した検索条件(検索ワード)を残しておく
ネットユーザは文章をほとんど読まず、直感的に行動し、容易にサイトを離脱する傾向があります。移り気なユーザの注意をそらさないために、アイコンひとつの伝える意味も考慮し、つねに「次はこちらです」という導線を示し続けるようにしましょう。


