土井 博貴
資料請求や申込みフォームにおけるユーザの離脱を防ぐ方法はこれまでもご紹介しましたが、今日は「入力フォームに遷移する手前」で行う離脱を防ぐ心がけを私の実体験からご紹介したいと思います。
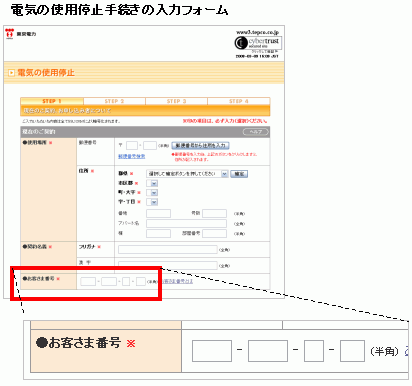
自宅の引越しのため電気の使用停止の手続きをインターネットで済ませようと電力会社のサイトを訪問し、入力フォームで個人情報を入力していたときのことです。
郵便番号、住所、名前と入れ画面をスクロールすると、次の項目に、「お客さま番号」という項目があることを見つけました。

始め、このお客さま番号が何の番号か思い当たらなかったのですが、入力欄の脇にある「お客さま番号とは」というリンクから、毎月届く領収証(「電気ご使用量のお知らせ」)に記載されている番号であることがすぐにわかりました。(このサイトでは、実際の領収証のイメージで説明しており、とてもわかりやすくなっていました)
しかし、領収証の保管場所をすぐに思い出せなかった私は、また後日手続きを行おうと思いここで画面を閉じてしまいました。
皆さんはこのような経験をされたことはないでしょうか?
このような状況にユーザが置かれた場合を想定すると、この例では手続きの重要性から再訪し登録する可能性は高いと考えられますが、例えばこれがECサイトや金融機関のお申込み・会員登録ページであったらどうでしょうか。「また後で登録すればいいや」と思ったユーザがそのまま忘れて再訪しない可能性は十分に考えられます。
このようなユーザの離脱を防ぐには、入力フォームに入る手前で「○○を事前にご用意ください」という注意書きを用意する方法があります。
事前に明示することで、フォームの入力内容をユーザが予測できるため、予想外の入力項目によるストレスを減らすことができ、入力途中での離脱を回避できます。
入力フォームにおける離脱率を防ぐためには、いかにユーザを悩ませずスムーズにフォームを入力させ、完了ページへ導けるかが重要になります。
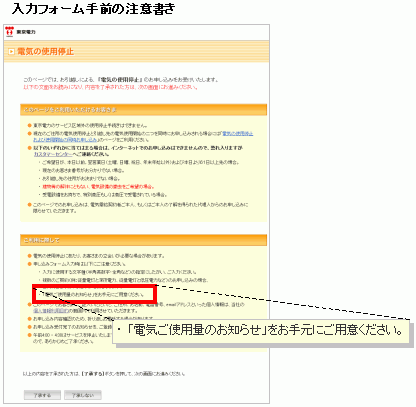
ところで、後で確認をしたのですが、実は先の電力会社のサイトでは、入力フォームの手前に注意書きがあり、その中に一行「『電気ご使用量のお知らせ』をお手元にご用意ください。」という文言がしっかりと記述されていました。しかし、当時の私はそれを見過ごしていたのです。

注意書きのページが長く、全部読むのが面倒になりすぐにスクロールして入力フォームへ遷移するボタンをクリックしてしまったのでした。
このような行動は、弊社のユーザビリティテスト(ユーザ行動観察調査)でも多く観察されています。長く・単調に記載されている注意文言を詳細にチェックするユーザは多くありません。
特に、入力フォームへ遷移する直前にいるユーザは、「必要な情報を入力フォームに入れて手続きを早く済ませたい」というニーズが大きく、改めて文章をじっくり読むという行動を取りにくい状態にあると考えられます。
サイト運営者としては、フォーム入力に関係する情報以外にも、プライバシー関連情報や入力後の連絡方法、続く手続きの流れなど細かい注意点を一度に伝えようとしてしまう傾向がありますが、まずはユーザニーズを踏まえた上で優先度をつけて情報を提供することが望ましいでしょう。
重要なメッセージを置くだけではなく、「伝える」ことを意識した設計を心がけましょう。
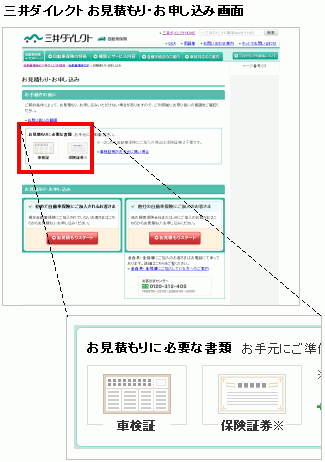
好例として、「三井ダイレクト損保」サイトの自動車保険のお見積もり・お申し込みの画面があります。ぜひ参考にしてください。