
山田 真史
前回に引き続き、スマートフォン対応サイトを制作する場合に気をつけるべきポイントとして、「PCサイトへの誘導の必要性」についてご紹介します。
スマートフォン対応サイトでも、PCサイトへの誘導を残しておこう
スマートフォン対応をしているサイトの中には、PCサイトへのリンクが用意されている場合があります。せっかくスマートフォンから利用しやすいユーザインタフェースを用意しているのに、どうしてPCサイトへと誘導する必要があるのでしょうか?
今回は、PCサイトへのリンクが必要な2つの理由についてご説明します。
(1)PCサイトでしか利用できない機能や情報を利用できるようにする
スマートフォンはPCと比べると画面サイズも小さいため、最適化したサイトを作るために機能を絞ったり、情報量を減らしてサイトを構成するケースがよくあります。このような場合には、忘れずにPCサイトへのリンクを用意しておくことが必要です。
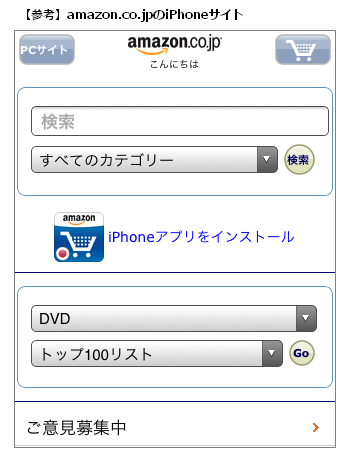
amazon.co.jpのiPhoneサイトを例に見てみると、トップページでは「キーワード検索」と「トップ100リスト」で商品を探せることがわかります。しかしPCサイトにあるような「カテゴリ」から商品を探す機能や、「セール・バーゲン情報」、「おすすめ商品」などは提供されていません。筆者の仮説ですが、スマートフォンでamazon.co.jpを利用する状況を考えると、PCサイトと比べて欲しい商品が明確になっている場合が多いことから、能動的な検索機能を優先したスマートフォン対応サイトにしているのではないでしょうか。

しかしスマートフォンから利用する場合でも、商品名を忘れてカテゴリから探したい場合や、外出中の空き時間にセール品をチェックしたい場合などもあるでしょう。このように、スマートフォン対応サイトで提供できていない情報や機能がある場合には、PCサイトへのリンクを用意しておきましょう(amazon.co.jpではトップページ上部以外に、フッタリンクにもPCサイトへのリンクがあります)。
(2)使い慣れたPCサイトと同じレイアウトを利用できるようにする
スマートフォン対応サイトでPCサイトと同じ機能や情報を提供していても、PCサイトを使い慣れていると、スマートフォンからもPCサイトを利用したいというユーザが存在することが、弊社の過去の調査でわかっています。
頻繁に利用されるサイトの場合、ユーザは欲しい情報をレイアウト上の位置で記憶するようになります。スマートフォンでPCサイトを表示するとサイズを縮小して表示されますが、レイアウトのどこに欲しい情報があるのか覚えている場合は、すぐにその情報を拡大することができて使いやすいのです。
例えばYahoo!Japanを毎日利用しているユーザにとっては、縮小表示されて文字が読めなくても、どこにどんな情報があるのか悩むことはありません。

ポータルサイトやニュースサイト、株式取引サイトなど、頻繁に利用されることが想定されるサイトの場合には、スマートフォン対応サイトを用意していたとしても、PCサイトへの誘導を忘れずに行っておきましょう。
ただし、使い慣れていないユーザにとっては、スマートフォンの小さい画面でPCサイトを閲覧することはストレスのかかる作業です。まずは使いやすいスマートフォン対応サイトを用意することが前提で、その上でPCサイトへの誘導も忘れずに検討するようにしてください。


