
三木 順哉
自分が作ったサイト内のページにおいて、ユーザがどのように情報を見ているかは、誰もが気になるところかと思います。今回は、ユーザに届けたい情報を、きちんと届けるためのテクニックを1つ、ご紹介します。
素通りしてしまうユーザの視線
弊社では、ユーザ行動観察調査を行う際、ユーザがどこを見ているのかを分析できるアイトラッキングシステムを利用しています。
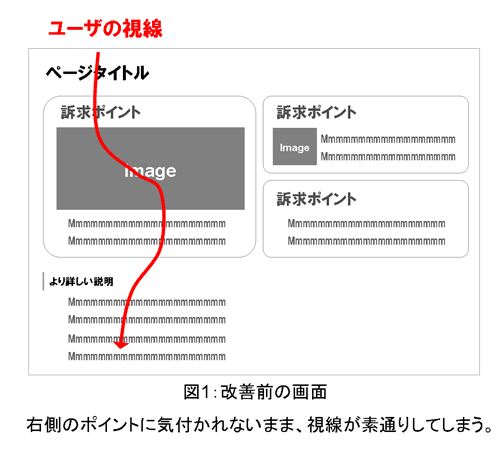
あるユーザ行動観察調査で、以下のような2カラム構成の画面をユーザに使ってもらったところ、ユーザに右側の情報を見てもらえない(情報に気付いてもらえない)まま、ユーザの視線がページ下部まで流れてしまうという現象が見られました。

一般的に、ユーザの視線は画像に集中する傾向があります。図1のプロトタイプの場合、左側に配置した訴求ポイントが最もユーザに届けたい情報であったため、エリアを大きく取り、大きな画像を用いて説明を行っていました。
しかし、そのために、右側に配置した訴求ポイントをユーザに気付いてもらえないまま、素通りされてしまうという結果になってしまいました。
ユーザに、届けたい情報に気付いてもらう
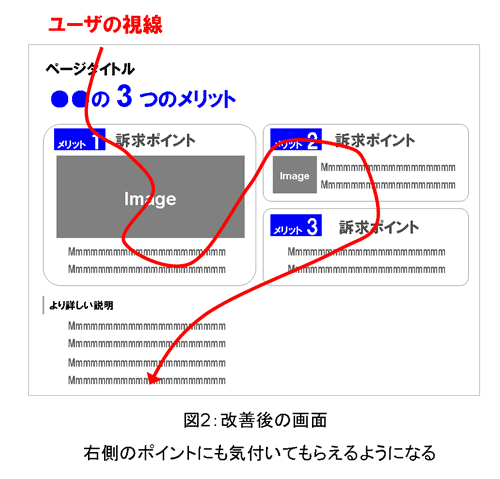
そこで、画面を下図のように改善したところ、ちゃんと全ての情報を見てもらえるようになりました。

図2の改善によって、ユーザは冒頭の「●●の3つのメリット」を見て
「メリットは3つあるのか。よし、3つ見ればいいんだな。」
と(潜在的に)思い、順番に沿って、情報を見てくれるようになったと考えられます。
画像の選び方やコンテンツの配置自体などによっても、改善の可能性はあります。しかし、このようなちょっとしたユーザインターフェースの改善でも、ユーザに届けたい情報に気付いてもらう手助けとなります。
今回ご紹介した、「要素の数と順序を明示する」テクニックは有効ではありますが、万能というわけではありません。例えば、要素の数が7個や10個といったように多くなると、順番を明示しても情報を把握するのが難しくなります。そういった場合には、似た要素をグルーピングして、大きな固まりを作るなど、情報の整理からもう一度検討してみると、ユーザにとって理解しやすいサイトとなるでしょう。


