
反中 望
自社商品の強みを伝えるために、頑張ってコンテンツを作ったけれど、なかなか最後まで見てもらえない…という悩みを持つウェブマスターの方は多いのではないでしょうか。
ユーザに「もう1ページ先」を読んでもらうためのちょっとした工夫として、「次へ」というテキストリンクの活用があります。
ケース1:「次へ」で、別のコンテンツに自然に進んでもらう
ベッドなどの家具を販売している会社の事例をご紹介します。
(実際の事例では別の商材ですが、内容は同じです)
この会社では、自社商品の強みを自然に伝えるため、「マットレスの選び方」「掛け布団の選び方」というコンテンツを用意しています。
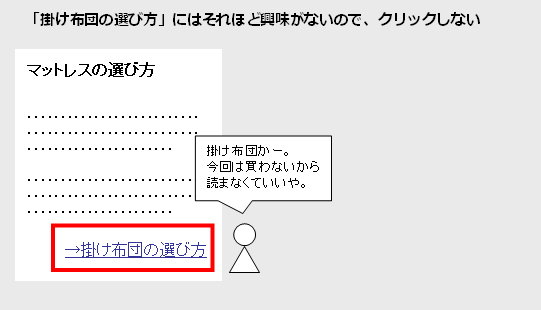
「寝心地のいいベッドがほしい」と思って探しているユーザがこのサイトに訪れた際に、「マットレスの選び方」というコンテンツに気づいて興味を持ってページを見てみたとします。

ページの最後まで読んだユーザは、「掛け布団は今回は買うつもりはないから見なくていい」と思い、次ページには進まず、戻ってしまいます。
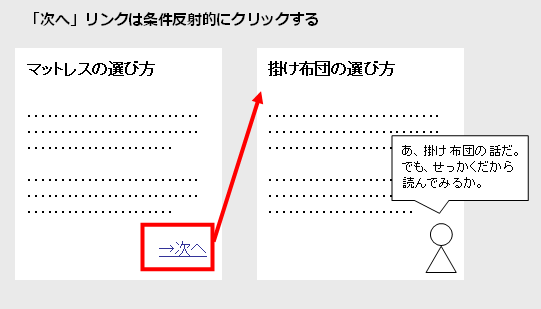
そこで、「掛け布団の選び方」というリンク名の代わりに、「次へ」というリンクを置いてみました。
そうすると、ユーザは深く考えずに「次へ」をクリックして進み、そのまま「掛け布団の選び方」も読んでいく、という行動が見られました。

この背景としては、「次へ」というリンクを見たユーザは「続きがあるなら見てみよう」と、深く考えずに次へ進んでしまうという心理があると考えられます。
皆さんも、例えば雑誌を読んでいるようなとき、特に次のページに何があるかわからず、強い興味がない場合でも、何となくページをめくって読んでみる、といった経験はよくあるのではないでしょうか。
ウェブサイトでも同じように「次へ」というリンクがあると、ユーザは半ば条件反射的にクリックして次のページに進みやすくなるのです。
(この記事の冒頭にあった「次へ」の文字、ついクリックしてしまいませんでしたか?)
もちろん、「次へ」で進んだ先のページが、ユーザにとって興味深い情報でなければ、たとえ進んだとしても読まれずに終わってしまうでしょうが、ベッドを探しているユーザは、多少なりとも寝具全般に対して関心が高まっているため、進んだ先がマットレスの話でなくても「せっかくだから読んでおこう」という心理になりやすいといえます。
このように、「次へ」を活用することで、本来であれば見てもらえなかったコンテンツに、ユーザを自然に誘導することができます。
ケース2:「次へ」で気持ちよく情報を見てもらう
弊社で開発・販売している効果測定ツール「WebAntenna」の紹介ページでは、ツールの使いやすさを実感してもらうため、紙芝居のように見ていけるデモ画面を用意しています。

このデモ画面は、「次へ」をクリックし続けるだけでよいので、ユーザは深く考えることなくポンポンとデモ画面を見ていくことができます。
「次へ」があると、ユーザは「次に何を見よう」と考える必要がなくなるため、ストレスを感じることなくページを進んでいくことができ、結果的にユーザに多くの情報を見てもらうことができます。
ここまで見て来たように、「次へ」を活用することは、「深く考えずにとにかく次の情報を見てもらいたい」というようなケースに有効です。
ただし、常に「次へ」で進ませるのが最適というわけではありません。
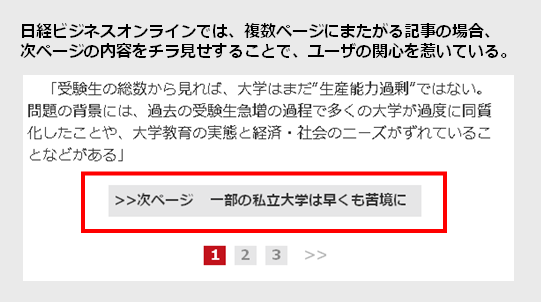
下の例(日経ビジネスオンラインの記事)のように、次のページにあるコンテンツを明示することが有効な場合もあります。

次のページにある情報に、ユーザが明らかに関心を持つだろうと想定される場合には、何が出てくるのかが曖昧な「次へ」よりも、「あなたの求める情報がこの先にありますよ」ということを伝える方が、ユーザは関心を持って次に進んでくれるでしょう。
サイト上のコンテンツを見るユーザの状況やニーズをしっかりと想定した上で、「次へ」と「チラ見せ」、どちらが適切かを見極める選ぶ必要があるといえます。


