
三田 明紀
FLASHによるWebコンテンツは、ビジュアルでの表現力が高く、最近はサイト全体をFLASHで構築する例もかなり多くなってきました。しかし、通常のHTMLと比べてインターフェース作成の自由度が高いため、非常に使いにくいサイトになってしまう可能性もあります。
今回は、FLASHコンテンツを設計する上で気をつけたいユーザビリティ上の3つの原則をご紹介します。
原則1. ブラウザの「戻る」機能に対応する
ユーザがウェブサイトを利用する上で最も頻繁に利用するブラウザの機能が「戻る」です。
弊社で実施したユーザ行動観察調査では、FLASHコンテンツの場合でも一つ前の表示画面へと戻そうとする場合、ブラウザの「戻る」ボタンを押すケースが非常に多く見られます。これは、FLASH画面内に「戻る」ボタンが設置されていても同様でした。
この問題への対策として、「表示画面ごとにURLを設定する」ことが効果的です。ブラウザはURLでページを管理しているので、ユーザは「戻る」機能を使ってスムーズにFLASHコンテンツを利用できるようになります(図1参照)。
また、URLを個別に設定することでFLASH内の特定のコンテンツへ直接リンクを設置できるようになるため、ブログや外部サイトからのアクセス増の効果も期待できます。

原則2. FLASHを分割して、容量を減らす
最近は回線速度やパソコンの性能が向上し、以前ほど課題として認識されにくくなってきているように感じますが、依然としてFLASHの読み込み時間はユーザに多大なストレスを与えており、サイトの利用意向に強く影響します。
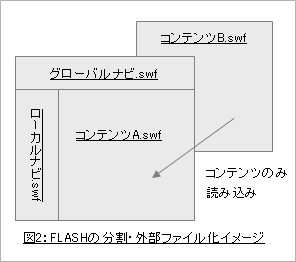
 そこで、「コンテンツやナビゲーションなどにFLASHを分割する」ことで、読み込み時間を短縮する(もしくはストレスを軽減する)ことができます。
そこで、「コンテンツやナビゲーションなどにFLASHを分割する」ことで、読み込み時間を短縮する(もしくはストレスを軽減する)ことができます。
もう一つの方法として、FLASH内のコンテンツを外部ファイル化(.xmlファイルなど)することがあげられます。必要なときに必要なコンテンツのみを外部から読み込むよう設計すれば、ユーザが最初に読み込む容量を削減できます。
また、この方法を採ることで、コンテンツの更新性が向上し、管理が容易になるというメリットもあります。
原則3. ナビゲーション・現在地表示を設置する
FLASHコンテンツの場合、通常のサイトと異なり、画面の一部だけ表示内容が切り替わるケースが多く、ユーザが今何を見ているのか迷いやすい傾向があります。
HTMLで構築するサイトと同様、FLASHコンテンツにもナビゲーション・現在地表示を設置することで、ユーザはコンテンツの全体像と相対的な位置関係が把握でき、目的の情報へと効率的にアクセスできるようになります。
上の3原則を守れば、ユーザビリティの高いFLASHサイトを設計できるでしょう。


