
ユーザビリティコンサルタント
楳園 秀土
楳園 秀土
これまで実践メモではフォームを設計する際に注意すべき点をいくつかご紹介してきました。
今回はフォームによく出現する「進む(次へ)ボタン」と「戻るボタン」を配置する際に気をつける点を纏めました。
1.「進む(次へ)」ボタンを右に配置
ウェブサイトにおいては「進む(次へ)」ボタンなど前進するものを右側に、「戻る」ボタンなど後退するものを左側に置くことが一般的になっています。
ユーザは多くのサイトを利用している中でこの配置に慣れていますので、配置が逆になっていると次へ進むつもりがうっかり「戻るボタン」を押してしまうことになりかねません。最悪の場合、これまで入力したものがクリアされてしまい、入力を一からやり直すはめになります。
そういう訳ですから、フォームのボタンを配置する際は「進む(次へ)」ボタンを右側に、 「戻る」ボタンを左側へと一般的な慣習に従う方がユーザに対して親切と言えるでしょう。
2.「進む(次へ)」ボタンを目立たせる
一般的なフォームでは「次」の画面に進もうとするユーザが「前」の画面に戻ろうとするユーザよりも大多数です。それらのユーザのために「進む(次へ)ボタン」を「戻るボタン」より目立たせることで、「次のアクション」が明示されユーザが使いやすいフォームへとなります。
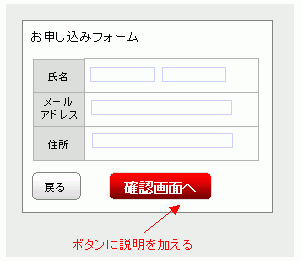
3.ボタンに説明を加える
「次へ」のように汎用的な表現ではなく、ボタンを押した後に遷移する画面の説明を加えることで更にユーザにとって前に進みやすい画面にすることができます。「支払い情報入力画面へ」・「確認画面へ」のように次に表示される画面を予見できるようにすることで、ユーザは自信を持ってアクションを起こすことが可能になります。

こういった改善はどれも小さいことのように思えるかもしれません。
ですが入力フォームは多くのユーザにとって煩雑なもの。
こうした細やかな配慮を1つ1つ重ねていくことが、ユーザにとって使いやすいフォームのためには重要なのです。


