
小林 理生
弊社のユーザ行動観察調査では、アイトラッキング(ユーザの視線分析)を利用していますが、ある程度ユーザ理解があれば、「認知的ウォークスルー」(ユーザになりきってそのサイトを検証する)という手法でも、視線の流れを意識したサイト評価・設計ができるようになります。
今回はWebページ内の表のつくり方を例に、「視線を意識したサイト設計」のヒントをご紹介しましょう。
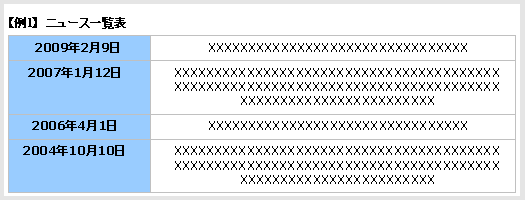
まず下記の例をご覧ください。
このニュース一覧は、ぱっと見はきれいなのですが、実際にはユーザの情報収集を妨げています。その理由がわかるでしょうか?

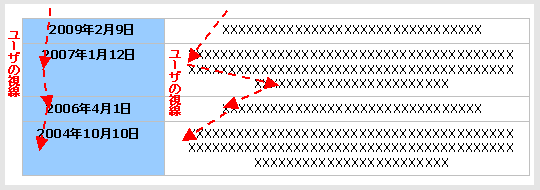
この例の場合、ユーザはまず文頭を見て自分に必要な情報を探すのに対し、文章が中央ぞろえになっているため、視線を左右に動かす必要があり、情報収集の効率を下げています。

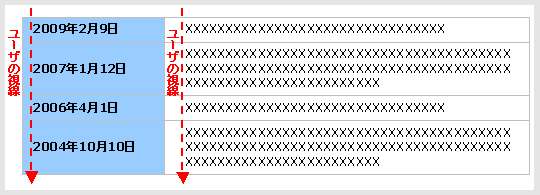
そこで、文頭を左寄せにすることで視線がスムーズに流れ、表が読みやすくなります。

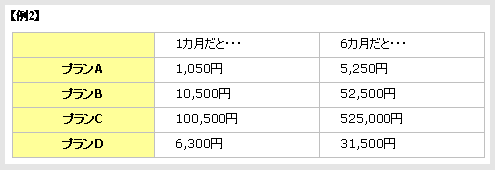
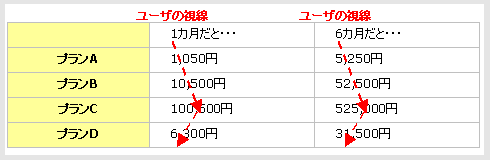
ただし、左寄せが万能なわけではありません。次の例をご覧ください。

いかがでしょう?何かちょっと引っかかる感じがしませんか?

この例では、数値の大小比較というシチュエーションなのに、一目で大小が分からないことが問題です。また、単なる大小ではなく、「どれがどのくらい大きいか」という関心を持っているユーザの場合、桁数を把握するためのコンマが視線の流れをサポートすることが想定されるため、コンマの位置を合わせる配慮が必要となります。(そもそもコンマ自体がない場合だと、桁数を誤解してしまう恐れもあります。)
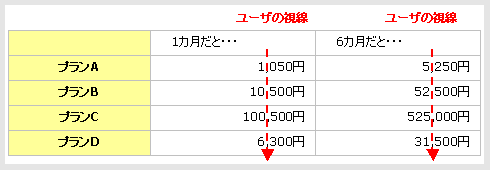
以下のように右寄せにすることで、数値の大小がわかり、コンマの位置も揃うため、桁数自体も把握しやすくなります。

みなさんも普段、Webサイトはもちろん、広告や新聞記事などを見る際にも、視線の流れを意識して「ユーザはどんな風にこの画面をみているだろう」と意識してみてください。サイト改善のヒントが見つかるかもしれませんよ。


