
大津 裕史
みなさんは携帯サイトの会員登録を行う際に以下のような経験はありませんか?
・入力エラーが発生した。
・次ページの読み込み中に接続不良となった。
弊社のユーザ行動観察調査では、会員登録時に上のような状況に直面すると、多くの人が会員登録をあきらめてしまう様子が観察されています。
ある程度時間を確保した上でサイトを利用するPCユーザに比べ、携帯ユーザは短い隙間時間の中、急ぎ足でサイトを利用しています。そのため再入力作業の手間や時間を強く嫌う傾向があり、ちょっとした入力エラーや読み込み不良によって会員登録をあきらめてしまうのです。
今回はこのようなトラブル発生を防ぎ、「離脱されないフォーム」を実現する上で重要となるポイントを2つご紹介します。
- フォーム入力例を適切な位置に配置する
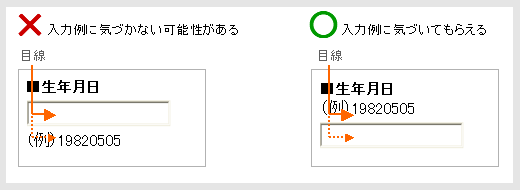
フォーム内の各項目に入力例を明示することでエラー発生を防ぎます。ごくごく当たり前のことですが、PCサイトに比べてコンテンツスペースが少ないことを理由に、携帯サイトでは「入力例が省略されたフォーム」が多く見受けられます。また、入力例の配置にも注意が必要です。たとえ入力例が配置されているフォームであっても、下図の左側のように入力欄の下に配置しているものは十分と言えません。

携帯ユーザの目線は基本的に「上から下」であるため、注意書きや入力例は入力欄の上に配置することが重要です。
これにより、エラーの発生を防ぐだけでなく、再入力の手間をとらせないフォームを実現することが出来ます。 - フォームのページ数を減らす
フォーム作成の原則に「フォームを短くして心理的負担を減らす」ことが挙げられます。
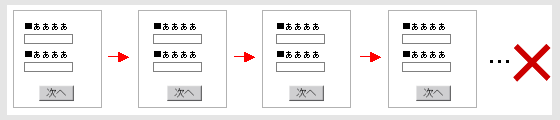
しかし、1ページに載せる項目数を抑えた以下のようなフォームが必ずしも良いとは限りません。
地下鉄など電波の不安定な場所で暇つぶしをしているユーザは、インターネットに接続できるタイミングが限られているため、過度な読み込みを嫌う傾向があります。時には接続不良の発生により会員登録が中断してしまうかもしれません。
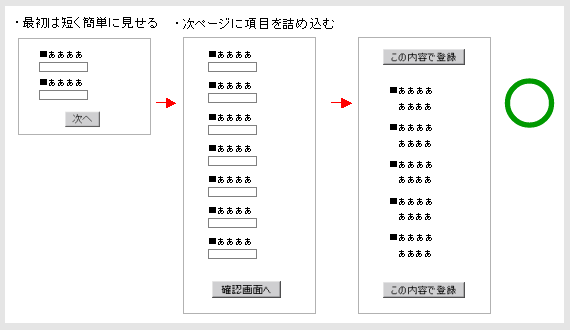
そのため、多少1ページのボリュームが膨らんでも、大胆に以下のようなフォームを作成することをおすすめします。

まず最初のページで簡単な入力作業を行ってもらうことで、開始時の心理的負担を減らし、次のページを長くすることで、その後のページの読み込みを最小限に抑えています。
みなさんのサイトでもぜひ、以上2点に気をつけて「ユーザに離脱されないフォーム」を作成してみてください。


