
ユーザビリティコンサルタント
三田 明紀
三田 明紀
資料請求や申し込みフォームにおけるユーザの離脱を防ぐ方法はこれまでにもご紹介してきましたが、今回は「さらに一歩」改善するためのテクニックをご紹介いたします。
離脱を減らすためには、「簡単に入力できそうだと思わせる」ことが重要です。
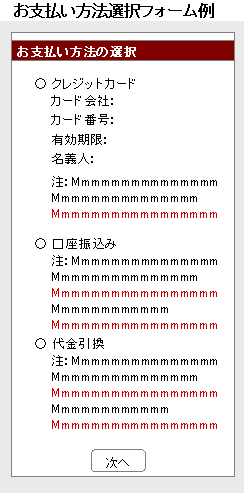
例えばECサイトのフォームでは支払い方法や配送方法など、ユーザに様々なオプションを選ばせることがよくあります。選択肢が多いことは利便性にも繋がりますが、一方でそれが離脱の原因になっている可能性もあります。
ユーザはフォームが縦に長かったり入力欄が多く見えると、「入力が面倒そう」と思い離脱の可能性が増えます。

以下は改善例です。支払い方法を選択するラジオボタンをクリックしてみてください。
選択したオプションに関連した情報だけを出す、言い換えると「要らないものは隠してしまう」のです。
クレジット決済をしたいと思っているユーザには、銀行振り込みや代金引換の注意書きは不要ですから、余計な情報を隠すことでフォームが簡単に見え、離脱を減らすことができます。
上の例は、JavaScriptのライブラリを活用すれば比較的簡単に実装可能です。
選択肢があるフォームには色々と応用できますので、上手く活用してください。


