
前田 俊幸
今回は、Uxmatters掲載のLuke Wroblewski氏による記事、“Dynamic Help in Web Forms”をご紹介いたします。
Wrobrewski氏は、現在Yahoo! IncのSenior Principal of Product Ideation & Designをされている方です。
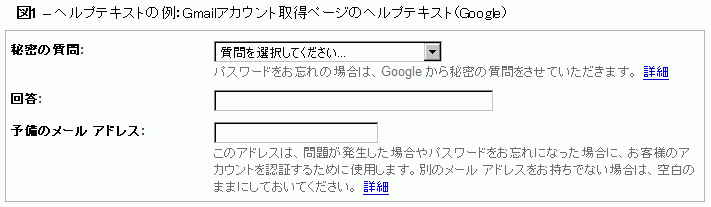
入力フォームでは、ユーザにとって見慣れない項目、予期できない項目をサイト運営側が求めるケースがあります。その場合、ユーザが間違いなく入力できるよう、説明文章(ヘルプテキスト)を記載するといった配慮が必要となります。

しかし、そのようなヘルプテキストは極力少なくしたいものです。
説明文だらけの入力フォームは、かえってユーザの入力意欲を減退させてしまい、入力完遂(コンバージョン)への弊害となる可能性があるからです。
では、そのような悪影響がないよう配慮しつつ、ヘルプテキストをうまく提示するにはどうすればよいでしょうか。
解決方法の一つとして、ヘルプテキストを動的に表示することが考えられるでしょう。Wroblewski氏はそのなかで3つのパターンを示しています。
a.自動挿入型
b.ユーザクリック型
c.ユーザクリック型(ヘルプエリア固定)
a. 自動挿入型
Automatic In-Line Exposure
Automatic in-line Help systems reveal themselves when and where the information they contain is most applicable. For example, when a user clicks or tabs to an input field, the relevant Help text appears beside or below the field.
出展:“Dynamic Help in Web Forms” - By Luke Wroblewski (UXmatters)
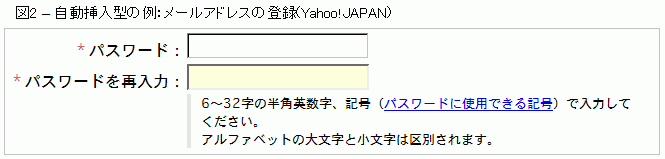
ユーザが入力フィールドをクリックした際、関連するヘルプテキストが自動的に出現するものを、自動挿入型と筆者は定義しています。例えば、図2のように、「パスワードを再入力」の入力エリア部分をクリックすると、その直下にヘルプテキストが提示されるような形式です。
初期状態ではヘルプテキストが隠れているため、テキストの羅列によってユーザが圧迫感を受けることはありません。

A potential drawback of this type of automatic Help system is that people are unlikely to know any Help text is available until they begin to fill out the form.
出展:“Dynamic Help in Web Forms” - By Luke Wroblewski (UXmatters)
しかしこのタイプの欠点として、ユーザが入力フォームをクリックするまでは、そもそもヘルプテキストが存在することに気づかれにくいことを著者は指摘しています。
ユーザが入力に際して疑問を抱くタイミングは、入力エリアにカーソルを合わせるよりも前の、見出し語(図2だと「パスワード」や「パスワードを再入力」)を見た瞬間かもしれません。
ユーザが「パスワードを再入力」って何だろうと思ったときにこそヘルプを参照できる必要があるため、このタイプでは提示のタイミングが一歩遅れている可能性があります。
さらに、ヘルプテキストを必要としないユーザに対しても強制的に提示されてしまうため、ユーザにストレスを与えてしまうことも危惧されます。
b. ユーザクリック型
User-Activated In-Line Exposure
An alternative in-line exposure technique is one that lets people access Help text when they need it. This method usually makes consistent use of an icon, button, image, or text link to let people know Help is available. A user can either click or point to these hot buttons to reveal the relevant Help text as needed.
出展:“Dynamic Help in Web Forms” - By Luke Wroblewski (UXmatters)
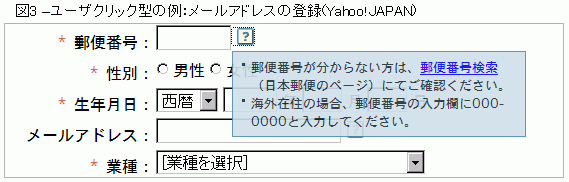
続いてのケースは、ユーザが必要に応じて、自分でヘルプテキストを表示できるようにするタイプです。例えば図3のように、疑問を抱きそうな入力項目の近くにヘルプテキストを表示するためのボタンやリンクを配置しておき、ユーザが好きなときにそれをクリック(またはロールオーバー)して、ヘルプテキストを表示する形式です。
この場合、ヘルプを示すアイコンなどを提示することで、前述のa.自動挿入型のデメリットであった「そもそもヘルプテキストがあることに気づかない」課題は解消されます。ただし、ボタンやアイコンを大きくしすぎたり過度な装飾をしてしまうと、ユーザのアイキャッチを奪ってしまうため注意が必要です。

ロールオーバーでヘルプテキストを表示させた場合のデメリットについても、著者は指摘しています。
However, rollover interactions require users to keep their pointers continually positioned on a trigger’s hot spot.
出展:“Dynamic Help in Web Forms” - By Luke Wroblewski (UXmatters)
ロールオーバーの場合、ユーザが常にマウスカーソルをアイコンなどの上に置いておく必要があるため、いざ入力しようと思ってフォームへマウスカーソルを持っていくと、ヘルプテキストが消えてしまいます。入力しながらヘルプテキストを参照するニーズがある場合には、ロールオーバーは避けた方がよいでしょう。
一方、クリックして表示させる場合では、ロールオーバーのデメリットは解消されますが、近くのインタフェースが隠されてしまう可能性があるため、表示位置には注意が必要です。
c. ユーザクリック型(ヘルプエリア固定)
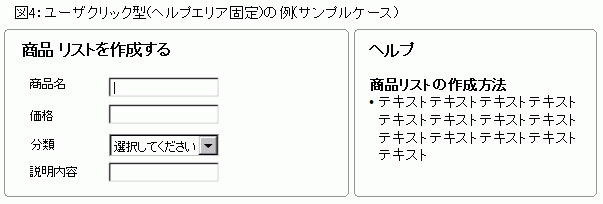
3つ目は、予めヘルプテキストの固定表示領域を併設したタイプです。表示領域は固定しておき、ユーザが入力エリアを移動した際に表示内容が切り替わるものです。
User-Activated Help Section Exposure
(前略) Making use of a consistent area where Help text appears can provide a larger display area for extensive Help content and meet users’ expectations for a permanent location where they can find Help text,(以下略)
出展:“Dynamic Help in Web Forms” - By Luke Wroblewski (UXmatters)
ヘルプ表示エリアを固定することで、「ユーザが困ったときにどこを見ればよいかすぐ分かる」ことがメリットとして紹介されています。それに加えて、「一連のヘルプ内容をまとめて記載でき、充実した情報を提供できる」こともメリットとして考えられるでしょう。

デメリットとしては、ヘルプテキストを表示するために一定の領域を確保する必要がある点が挙げられます。入力フォームとヘルプエリアがユーザのディスプレイ上で同時に表示されることが求められますので、予めユーザ環境を調査しておく必要があるでしょう。
入力項目が多くページスクロールが発生してしまう場合には、ヘルプエリアが隠れてしまうことが考えられますので、常にヘルプを提示できるような工夫(ページスクロールに追随してくるなど)や、ヘルプテキストの重要性によってはページを切り分けることも検討する必要がありそうです。
以上のように、ヘルプテキストの表示方法にも様々ありますが、まずはウェブサイトがターゲットとするユーザのインターネットリテラシや知識レベルをしっかりと把握することが肝心です。
ある入力項目に対して、大半のユーザが疑問に思うものなのか、一部のユーザだけが疑問に思うものなのかによって、ヘルプテキストの最適な提示方法を選定しましょう。
出展: Luke Wroblewski , “Dynamic Help in Web Forms” (Uxmatters)


