
東 美和子
フォームの主要な離脱要因の一つに、「エラーが発生しているが、ユーザがそのエラーを解決できない」というものがあります。この要因に対しては、以下の2つのアプローチがあります。
■そもそもエラーが起こらないようにする
例として、記入例を添えておく、ユーザの入力に対してシステム側で自動的に対応する(半角/全角入力のどちらも受け付けるなど)、という方法が挙げられます。
■エラーが起こった場合に、エラーから復帰しやすくする
例として、エラー発生箇所を強調する、エラー部分以外の入力内容を保持しておく、という方法があります。
今回は、後者の「エラーから復帰しやすくする」というアプローチについて、興味深い例をご紹介します。
あるコミュニティサイトの会員登録フォームの中に、コミュニティサイトで使用するID(ハンドルネーム)と自己プロフィール、興味・関心のある話題を入力する画面がありましたが、このうち、ハンドルネームの設定でエラーが頻発していました。このコミュニティサイトは会員が非常に多く、ユーザが希望したハンドルネームは既に使用済みになっており、何度も再入力しなければいけないのです。さらに良くないことに、この画面はページが長く、エラー発生箇所への移動が面倒という問題もありました。
すなわち、ユーザは、ハンドルネームを何種類入力してもエラーになり、その度に長いフォームページをスクロールしてエラー項目に移動する、という非常に億劫な作業を強いられてしまうのです(図1参照)。
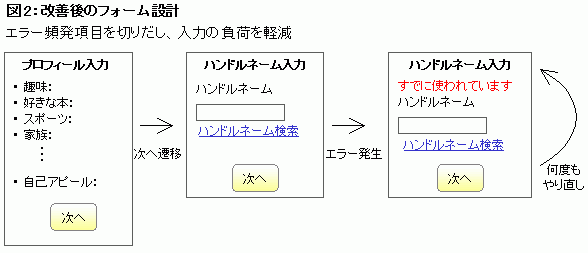
このサイトではシステムの制約上、「そもそもエラーを起こさせない」という解決策が不可能でした。そこで、「エラーから復帰しやすくする」というアプローチとして、「ハンドルネームの入力を1画面として切り出す」という設計を行いました(図2参照)。
この措置により、ハンドルネームの重複エラーが起こっても、ユーザは長いページから入力項目を探し出す必要がなくなり、ハンドルネームの再入力をスムーズに行うことができるようになりました。

「フォームのエラー頻発」と言うと我々は「何とかユーザに正しく入力させる、誤りを正させる」ことで問題を解決しようとしがちですが、今回の事例のようにそのアプローチが難しい(あるいは不可能な)場合は、エラーの頻発を前提とし、「何度もエラーが発生したときのユーザの心理的負荷」を想像することで、エラーから復帰しやすいフォームを設計することができます。
※なお、必ずしも画面を切り分けるのが最適という意味ではありません。画面の切り分けは、1ページの入力負荷を踏まえて総合的に判断する必要があります。


