ユーザビリティコンサルタント
坂巻 玲奈
坂巻 玲奈
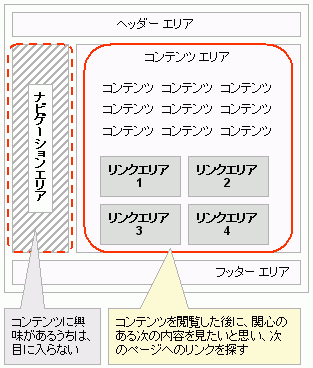
ウェブサイトを設計する際には、ページを「ヘッダー」「フッター」「ナビゲーション」「コンテンツ」の4つのエリアに分けて定義することができます。
サイトの作り手としては、コンテンツエリアに見せたい内容を置き、各ページへのリンクはナビゲーションエリアに配置するのが自然な考え方だと思います。
一方、ユーザがウェブサイトを閲覧するときには、左・右ナビゲーションはほとんど見ておらず、コンテンツエリアばかりを見ていることがユーザビリティテスト(ユーザ行動観察調査)の結果からわかっています。
そこで、私たちが設計する際には、コンテンツエリア内にも次にユーザが見たいと考えられるページへの誘導リンクを配置するようにしています。
誘導リンクは、他のカテゴリなどへのリンクであったり、同カテゴリ内の並列する他のページへのリンクであったりと、状況によって異なりますが、こうした次にユーザが進むべきページへの導線をコンテンツエリアに配置することによって、ユーザはサイトをスムーズに回遊できるようになります。
ユーザは、ページ全体をまんべんなく閲覧することは少なく、関心のある箇所のみを閲覧しています。
限られた時間の中で効率的に情報を収集したいというユーザ心理を考慮し、見たいコンテンツへスムーズに遷移できるようにすることで、より効果的にユーザをビジネスゴールに導くことができるのです。