ユーザビリティコンサルタント
土井 博貴
土井 博貴
携帯サイトはPCサイトに比べ画面が小さく、操作性も低いため、閲覧が面倒だと感じるユーザは少なくありません。
ユーザの負担を下げる対策の1つとして、ページ内のリンクに「アクセスキー(携帯電話の数字キーを押すことでリンクを選択できる機能)」を割り当てる方法があります。
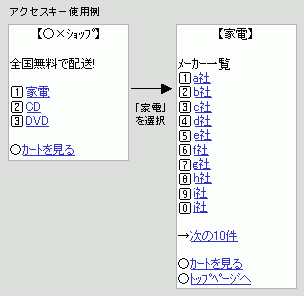
アクセスキーはスクロールの手間を省く便利な機能ですが、例えば次の画面のような使い方では効果が半減してしまいます。

- ページによってアクセスキーのリンク割り当てが異なるため、ユーザはその度に学習する必要がある。
- (右画面)探しているメーカーが見つかるまでスクロールして探す必要があるため、アクセスキーのメリットが少ない。
アクセスキーは、単に箇条書きのリンクに割り当てるのではなく、サイトを訪問するユーザが学習しやすく、便利だと感じてもらう工夫をすることが大切です。
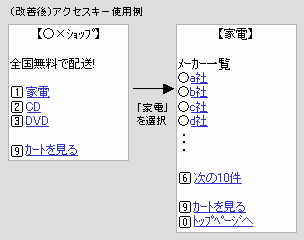
これを考慮すると、下の画面のように変更することが効果的だと考えられます。

アクセスキーは、サイト全体でユーザが頻繁にアクセスするリンク、つまりサイト内で一貫した機能(「カートを見る」「更新」など)やナビゲーション(「トップページ」など)に割り当てるようにしましょう。
携帯サイトの場合は、質の高いコンテンツを提供していても、操作性の低さがユーザの利用に大きな影響を与えます。ユーザの負担を下げる努力をした設計を心がけたいものです。


